Search the Community
Showing results for tags 'faq'.
-
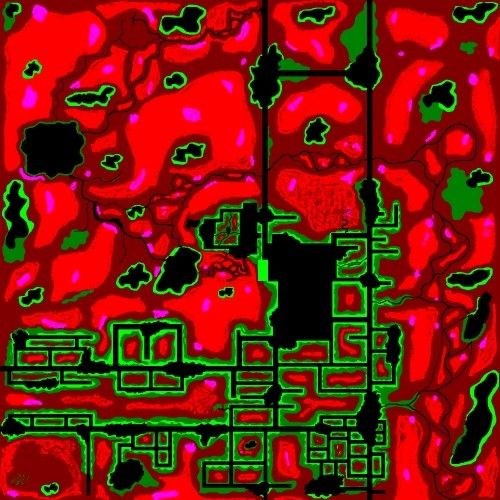
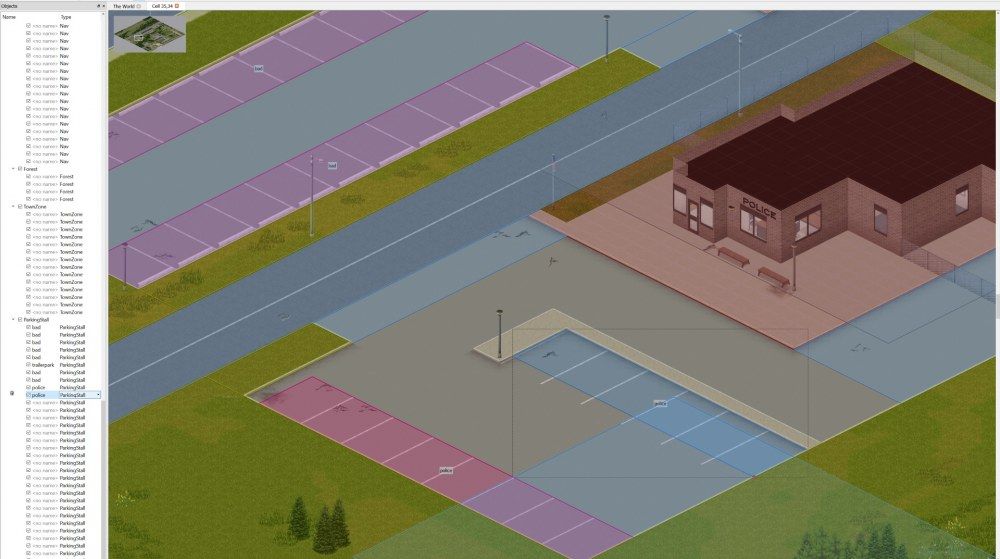
Here you will find a (hopefully) comprehensive guide to map modding using TileZed, from scratch, to uploading to Steam Workshop. Step 1) Installation and setup Spoiler - Download the latest version of TileZed here: https://theindiestone.com/forums/index.php?/forum/64-mapping/ 3 Step 2) Creating a new map - Creating A Master Image Spoiler The first thing you need to do to create a new map mod is to create some basic images you can import into WorldEd. You will need a paint program such as Paintshop, Gimp or Paint.Net (I use paint.net and it works great). Open your paint program of choice and create a new image, each pixel of the image will correlate to 1 tile when in game, so, if you want to create a map that is a single "cell" in size, you would create a 300x300 pixel image. If you wanted to make a 2x2 cell map you would create a 600x600 pixel image etc. Once you have created your new blank image save it as a png file (eg. MainMaps.png), this is so you can work with multiple layers, which will make your life way easier! - Creating The Base Map Image Spoiler Now you have your blank map image up and ready we need to setup the exact colours we will be using to draw the game world (when importing your image into WorldEd every pixel gets read and converted into the relevant tile (if the colour is recognised by WorldEd)). Use your programs colour palette to enter the colours below using the RGB values given: -----Base Map Colours---- Dark Grass | 90 100 35 Medium Grass | 117 117 47 Light Grass | 145 135 60 Sand | 210 200 160 Light Asphalt | 165 160 140 Dark Asphalt (main roads) | 100 100 100 Medium Asphalt | 120 120 120 Gravel Dirt | 140 70 15 Dirt | 120 70 20 Dirt Grass | 80 55 20 Dark Pothole | 110 100 100 Light Pothole | 130 120 120 Water | 0 138 255 ----Veg Map Colours---- Dense Forest | 255 0 0 Dense Trees + grass | 200 0 0 Trees + grass | 127 0 0 Fir Trees + grass | 64 0 0 Mainly grass, some trees | 0 128 0 Light long grass | 0 255 0 Bushes grass + few trees | 255 0 255 Dead corn 1 | 255 128 0 Dead corn 2 | 220 100 0 None (black) | 0 0 0 Now you are ready to start drawing your base map, for now you should ignore all the colours listed after water as you will be drawing these onto separate vegetation map layers. Example: Spoiler MAKE SURE TO TURN ANTIALIASING OFF AND CHANGE BLEND MODE TO OVERWRITE BEFORE HAND! (otherwise you will get colours not recognized by WorldEd, leading to extra work later). - Creating The vegetation Map Image Spoiler Now you have created your base layer which should contain your main roads (using the dark asphalt colour), paths and side roads (light asphalt, dirt, gravel dirt), dirt, water, sand and grassy ground (dark/medium/light grass), save this image as a BMP (eg. MyMap.BMP) (if warned about flattening the image just select yes/continue/ok) it's now time to start drawing the vegetation map on a new layer. Close the BMP image you just saved and create a new layer on your original .png,have it above your base layer (it should put itself there automatically), copy your original layer and paste it onto the new layer, then hide/untick your base layer. On this new layer start by selecting the None(black) colour from above and flood fill all the roads (and any other area where you do not want vegetation to grow such as water, sand etc (erosion vegetation will still work fine)) and delete any/every other colour from this layer, leaving just the black areas you just created. Now start drawing the other five colours (the ones you ignored when creating your base map) on places where you do want vegetation to spawn. Start off with using a seperate layer for each colour, starting with the Light long grass, just flood fill that entire layer with it, then drag your black "no veg" layer above it, this allows you to see the road/building layout easily. Then work your way up through the other colours (creating new layers for each one, each one above the last in the order list) as needed, all the way to the dense forest one. Save your PNG now, you're going to make some temporary changes you dont want to save. To save this as a vegetation image, make sure your base layer is still hidden/unticked (so only your vegetation layers are visible) and then start merging your vegetation layers together, from the top down. You should now be left with 2 layers, a single vegetation layer, and your hidden base layer, save the image as a BMP (eg. MyMap_veg.BMP) (if warned about flattening the image just select yes/continue/ok), note that this image MUST be saved with the same name as your base map BMP with the added "_veg" at the end, it must also be saved in the same folder as your base map BMP. Once you have saved the veg map BMP, close that image and then close your PNG WITHOUT saving, unless you want your vegetation layers to be permanently merged, making it a lot harder to make edits, if needed, in the future. Example: Spoiler - Creating The Zombie Spawn Map Image Spoiler You will also need to create a new image called a zombie spawn map to tell the game about the density of zombies in our map, this is a black and white image that is 10x smaller than your base and vegetation images, so, if your map image is 600x600 pixels, your zombie spawn map would be 60x60. Start by flood filling it black (black means no zombies), then add white and grey lines/circles/patches where you want zombies to spawn, white is highest density, getting lower and lower with darker greys. (example), Save this in the same folder as your base map and veg map, again giving it the same name but this time with the "_ZombieSpawnMap" suffix (eg. MyMap_ZombieSpawnMap.BMP). It can be handy to make sure anti-aliasing is enabled when creating this image as it will naturally add shades of darker grey around any white or greys you place. You now have all the required images to create a new world in WorldEd. Example: Spoiler - Importing into WorldEd Spoiler Open TileZed, click on the Tools menu and then Click on WorldEd, this will open a new window, click on New, give it the size of your map (e.g. 2 cells x 2 cells) and click ok, you will now see a number of numbered squares depending on the size of your map. Each one of these squares represents an in game Cell (300x300 tiles). Now, navigate to the folder where your map mod images are stored and drag and drop the base image (MyMap.BMP) into the WorldEd window, making sure it covers all the numbered squares correctly. Once done, click on File and then BMP to TMX, on the window that pops up, click on the 3 dots in export directory and create a new folder (e.g. MyMapMod) for your mod and click on select folder, then before you press ok, make sure "Assign generated maps to world" and "Report unknown colours" are both ticked, then click ok. Click ok on the sanity check (make sure you aren't accidentally overwriting the wrong mod etc) and WorldEd will do it's magic. You MUST have at least your base map image and your veg image made and in the same folder before WorldEd will allow you to import a map image. Now, if you forgot to turn anti-aliasing off, WorldEd will probably pop up and tell you your image contains rogue colours, it will then list each rogue colour found along with the co-ordinates (in pixels) of every pixel with this rogue colour, you will need to open your images, find ALL of these pixels/colours, replace them with the correct colour(s) from step 2 then re-import into Worlded, otherwise you will end up with errors in your game world when it comes time to play. If WorldEd didnt throw up any colour errors then all you need to do now is click on file and save, give your world a name (I like to use the same name as the map to avoid confusion) and save, you now have the basics of a new map, to which you can now start adding buildings and world detail! Step 3) Creating/Adding custom buildings Navigate to your TileZed folder and create a new folder inside named Buildings, this is where you are going to save any buildings you make or download. - How to create custom buildings Spoiler Open TileZed. Click on Tools then Building Editor In the new window click on New Building. In the settings window that pops up you can choose a template and the plot size for your building. The templates provide pre-made room definitions for certain types of buildings, which are crucial for spawning the correct loot in the right places. For now choose “none” for the template and leave the plot size at 20x20 tiles. It's always best to make your plot a bit bigger than your actual building and surroundings will be as you can shrink your plot to match your finished building later. Click OK. You will be presented with a grey screen with a grid of 20x20 squares. For now, make sure Iso is selected on the left of the window. The first thing you need to do now is create some room definitions for your new building, this will allow the game to spawn the correct loot into the right places, such as food into kitchens, clothes into bedrooms, medicine into bathrooms etc. At the top of the window, click on Buildings and then Rooms (or you can use the Rooms icon on the toolbar). In the small window that popped up. click on the + in the bottom left to add a new room type. On the right you can now give your new room a name which can be anything you want, and an internal name, which MUST match one of the names in this list: You can now draw your new room on the tile grid by clicking and dragging with the left mouse button (make sure the Draw Room tool is selected at the top of the window). Notice how the colour of the tiles turns to the colour you selected for your room in the previous step. Once you let go of your left mouse button your room will appear. You can change the shape of the room by clicking and dragging more pieces that connect up, or by holding CTRL and clicking/clicking and dragging to delete parts of a room. You will see that placing tiles of the same room type next to each other will automatically delete the internal wall between them, and placing tiles of different room types (e.g. living room and kitchen) next to each other will maintain the internal walls. You can create new internal walls (or delete internal walls) using the Place Wall tool (located to the right of the Draw Room tool). Simply click on the Place Wall icon, select the tiles you want to use for it's interior and exterior facing walls as well as grime etc and then left click and drag your wall on the tile grid, right clicking on a wall you place will delete, to edit it's length, left click on one of its "ends" and drag. So now you've finished placing the rooms for your ground floor you probably want to place some windows and doors. Click on the Place Doors tool at the top left of the window, then using the tile and furniture menu on the right, use the Doors and Door Frames options to select the door you want to use, then simply click on the tile grid where you would like the door to go. Exactly the same method is used for placing windows, except using the Place Windows tool at the top of the window instead (located to the right of Place Doors). You've now placed your windows and doors, but maybe you realised that your building is 1 tile too wide and you need to make it smaller. Just select the Draw Room tool, hold CTRL and click and drag on the area you want to delete. That worked, but your doors and windows that were on that side of the building are now floating in thin air, 1 tile out from the "new" wall. You can easily get around this by selecting the Select and Move Objects icon at the top of the window, then clicking and dragging the area select over the doors/windows etc you want to move, then clickng and dragging one of the rectangles at the base of one of the objects, all objects will move together as one, making bulk/mass changes easier to deal with. Now it's time to place some furniture down, simply use the Tiles and Furniture menu on the right of the window to browse through and select the furniture piece you want, then at the top of the window the Place Furniture icon should now be clickable, once selected simply left click on the tile grid where you would like your furniture to go. Right click will delete a previously placed piece. You will notice that items will automatically orient themselves to have their backs to the wall if placed against one. If put up against 2 walls (such as the corner of a room) you can change its' orientation by moving your mouse cursor within the tile it's to be placed on. You can also select the orientation of furniture by holding the left click down as you place it and moving your mouse round, once in the desired orientation, simply let go of the left mouse button. If you are placing multiple objects on the same tile then the last object added will be drawn on top, so if you want to have a chair on top of a rug, make sure you place the rug first and then the chair. Your ground floor is complete, now it's time to add some stairs and a first/top floor. Click on the Place Stairs icon on the toolbar at the top of the window, select the stairs you want to use in the Tiles and Furniture menu on the right and then left click on the tile grid where you would like to place your stairs. Right clicking on previously placed stairs will delete them. Now click on the Floor icon on the toolbar, this will pop up a new window that lists the floors of the current building (currently only Floor 1). Click on the blue + icon to add a new floor, you should see that it has added Floor 2 to the list, above Floor 1, click OK. Now that you are back to the tile grid you will notice that your building currently looks darker, however if you look at the toolbar you will also notice that the floor icon has changed (now reads Floor 2/2), indicating that you currently have your new floor selected, and any room/items you place will be on this floor. You can now place rooms and furniture etc like before (making sure the correct tool is selected in the toolbar), notice that when you add a room that sits above your previously placed stairs on the floor below, BuildingEd will automatically "cut holes" in the floor to allow the player to move between floors. If any of your lower floors are not covered by rooms on higher floors then don't forget to add some roof pieces over the gaps. To do this, navigate to the floor above and then click on the Place Roof icon in the toolbar and select a roof type (e.g. Flat Top), then on the right of the window select Roof Tops (or Caps/Slopes depending on the roof type being used) under Tiles and Furniture and select a roof tile to use in the area below. Then click on the tile grid where you would like to place the roof tile (e.g. a flat roof tile to cover a ground floor room is placed on the "floor" of the next floor up). When you want to add a roof to your top floor, create a new floor using the Floor icon like before, then select the Place Roof icon in the toolbar, select the type of roof tile you want to add and place on that new layer. Flat roof tiles are by far the easiest to add, bu the prettier sloped roofs can be figure out with a little bit of trial and error, again using right click to remove any previously placed pieces, just remember to have the correct roof type selected in the Place Roof tool depending on what tile you're trying to add. Finally you might want to add detail around the outside of the house such as gardens and paths. To do this, first click on Tile (underneath Iso) on the left side of the window, you should notice that the options on the right of the window have changed. At the top right is a list of every layer, ticked layers have all tiles placed on that layer visible in the tile grid, un-ticking them makes those tiles invisible, allowing you to hide the buildings walls when placing flowers or ground tiles for example. At the bottom right as a list of all of the different tiles you can use. Click on the category and then the desired tile on the right. Left clicking on the tile grid will place the selected tile on the selected layer, overwriting any tile that is already at that location and on that layer. Hold CTRL and left click to remove a tile from the currently selected layer. Lastly you will need to add a room definition for any full tile roof peice that is not over an internal room of your building. This is to allow the new roof occlusion system to function correctly. For any bits that are above an internal room, simply make sure that room has a room definition (all room in buildings should, even hallways etc). If the roof bit is over an outside area (such as a porch) then instead of giving it an internal room definition, which could possibly mess with loot tables etc, use the new room definition made for this situation - emptyoutside. In the example below you can see that this building has a porch roof outside the front door, all other bits of roof are already over a pre-existing room definition and so we don't need to worry about them. We do need to add an emptyoutside room definition on/under the porch roof however as there currently is no room definition outside the building. In this example, the porch roof is on the roof layer of floor 2. If we check Ortho view you can see that a room definition of emptyoutside yellow) has been applied to the corrosponding tiles on floor 2. If you're having problems getting it to work properly, remember: every "full tile" roof peice (the little overhang peices you see in the example above do not need to adhere to this rule, just leave them as is if you have any) must be "over/on" a room definition, so make sure every room in your buildings has a room definition (including hallways etc). Add a room definition of "emptyoutside" (without " ") to any full tile roof peices that do not sit "over/on" an internal room definition. Now your building is complete, its time to save it. If you havn't already, create a folder inside you TileZed folder called buildings, you can create any number of sub-folders in here to help organise your buildings if you like. Now, in BuildingEd, click on File and Save As, navigate to your buildings folder, give your building a name and save it. To make life easier when creating similar buildings in the future it's a good idea to save your buildings template, so when you create a new building you can select it's template and have all of your room definitions, wall tiles etc already set up for you. To do this, click on Building and the Properties, here you can see the default tiles that will be used on any building created with this template. To the left is also a button for checking/editing the room definitions. Clicking on Save Template will ask you for a name and then save it to the list of templates. As you can see you can quickly edit and create multiple templates rather fast using this method. - How to add buildings to your map Spoiler If it's not already open, open WorldEd (open TileZed, clikck Tools and then WorldEd) and load your previously saved map. You can now edit your map by double clicking on one of the cells, it will open a new tab (named cell x,x) containing a preview of what that cell will look like in game. You can use the sliders to navigate the camera around the map as well as holding down control and using your scroll wheel to zoom in/out. To the right of the preview window you will see a couple of areas, one labeled "maps" and one labeled "history", in the maps section, navigate to your buildings folder, you will see all of your buildings listed as tbx files (you can create multiple folders within the buildings folder if you like to help organise your buildings to make them easier to find). All you need to do now is click and drag a tbx from the section on the right onto the preview window (make sure "Select and move lots" is selected on the toolbar at the top of the screen), you will see the building moving with your mouse cursor over the world, just drop it wherever you want it to go. Once you have placed all the buildings you want on this cell click on File and then Save and then close the tab (named cell x,x). You should now be back to seeing your entire map. You can now repeat the process for each other cell. Once you are finished adding buildings (you can always add more later if you want to start off small and test a few things first) come back to the world view and save your map. Step 4) Exporting and testing the map - Exporting Spoiler Before adding world detail such as lamposts, road markings, road signs etc you probably want to load your map up and run around in game to make sure everything is as you want it because any world detail changes you make will be lost if you need to make edits to your BMP files and re-import them into WorldEd. The first thing you are going to need to do is add a spawn point (or more) on your map. To do this you will first need to create a spawnpoints.lua file, just navigate to the folder you created when you imported your BMP's into WorldEd (e.g. MyMapMod) which by default will have been created in your TileZed folder. Once there create a new text document, open it and then click on save as, change Save as type to All files, name it spawnpoints.lua and click save. Then open WorldEd and load your map, double click on the cell you want to add a spawn point to, once it opens, click on the "add spawn point" tool at the top of the window and click on the map where you want your spawn point to go, it will place down a prism to allow you to keep a visual track of your spawn points as well as opening a dialogue box to select the profession that can spawn here (if no boxes are ticked then nothing will be added to the spawnpoints.lua file when you write spawn points). Once finished, save the cell, come back to the world view (close the cell's tab) and click on File and then Write Spawn Points, on the dialogue box which pops up, navigate to and select the spawnpoints.lua you created above and save. Once you have created your spawn point(s), save your map then click on File and then Genrate Lots>All Cells. Here you will be asked for 4 things, the first being the directory your lot files will be saved in, click on the 3 dots and navigate to the folder you created for your map mod when you imported your BMP into WorldEd, then right click and create a new folder called Lots, select this folder. Secondly it needs your zombie spawn map, just click on the 3 dots and navigate to your zombie spawn map and select it. Third is the Tile Definitions folder, again click on the 3 dots and this time navigate to your Project Zomboid Steam Install folder (c:\Program Files\Steam\SteamApps\Common\Project Zomboid), click on the Media folder and then click Select Folder. The last thing is the World Origin. If you are making a stand alone map which is not connected to any other maps then you can just leave this as is. If however you are wanting to add your map to an exisiting world or overwrite a cell(s) in an existing world you will need to change these values. The cell of your map that is at 0,0 (the one furthest to the north west) will be given the values you use here, allowing you to offset your map to make existing maps bigger or overwite cells of an existing map. Once ready, click ok - Getting it in game Spoiler OK now you have all of the files you need to test your map in game, so lets go ahead and do that. First, create a new folder on your desktop (or somehwere easily accesible) and give it a name (e.g. MyMapMod), inside create another folder called media, inside there create a 3rd folder called maps and then inside there, create a final folder called MyMapMod (or whatever the name of your map is). Inside this final folder is where you want to put all of the .lotheader, .lotpack and .bin files that were created when you generated the lots for your map, as well as the spawnpoints.lua file and and objects.lua (dont worry about this for now, you will create one when you add foraging zones later). You also want to create a text file(it will actually be saved as a .info file), using Notepad, in this folder, called map, include the following: Spoiler title=Your map name here lots=Muldraugh, KY description= Your map description here fixed2x=true (in this example were adding/overwriting cells in the base games map, but all the files will be kept seperate so the mod only appears when selected in game(hence the lots=Muldraugh, KY)). Click on File and Save as, now instead of saving it as a text file, at the bottom, select Save as type and choose All Files, then name the file map.info The next file you need in this folder is a PNG file called thumb.png, this is the thumbnail used in the games menu for your mod, for now you can just create a blank one using your paint program and save it in this folder. From this folder, navigate up 3 folders until your in the first one and can see the Media folder, in this first folder, alongside the media folder you want to create 2 final files, the first is a mod.info file, again just create a txt file (saved as .info instead of .txt) this time called mod and include this info: Spoiler name=The Name Of Your Mod Here id=The Name Of the First Folder You Created Here (e.g. MyMapMod) description=Description Of Mod Here poster=poster.png The very last file you need is another png, just copy your thumb.png you created a little earlier, paste it here and rename it to poster.png All that's left to do now is drag and drop (or copy and paste) that entire folder structure into: C:\Users\YourUsernameHere\Zomboid\mods Then load up Project Zomboid, click on Mods, enable your mod, create a new game and select your map on the world selection screen. You should find yourself spawning in on one of the spawn points you created earlier. Step 5) Adding world detail Spoiler Now that you have had a run around your map in game and are happy with the layout, vegetation, bulding placement etc it's time to start beautifying your map by adding detail. To start, open TileZed and then open WorldEd, load your map. Right click on the cell you want to add detail to and then click on "open in tileZed". Bring TileZed to the front (or minimise WorldEd) and you will notice you have a zoomed in view of that cell. In map window to the right of the screen, click on the layers tab halfway down, the window above should populate with a number for layers with different names, these are what you will use to place your various bits of detail, allowing you to stack multiple things on top of each other without overriding the previous one (such as road markings on roads, trees on tiles with grass etc). Below this will be a tilesets window listing all of the different tilesets currently used in game, clicking on one of the names will display its contents directly to the right, as you will see, most tilesets have multiple tiles. Adding detail to your world is simply a matter of finding the item you want to place from the tilesets, making sure you're on the correct layer (so placing a tree wont delete the ground tile etc) and then clicking where you want to peice to go (making sure the stamp brush tool at the top of the window is selected). There's a lot of useful tools listed along the top to help you, such as undo and a rectangular select to allow you to copy and paste areas of detail, for example, simply place down some road markings from the street_trafficline_01 tileset on to the FloorOverlay layer, then select the Rectangle Select tool, select the cells with the road markings on, press CTRl+C and then CTRL+V, now you can click away, placing copies of that area (only tiles on the currently selected layer) with a single click, allowing you to place large amounts of detail rather quickly. Once you are finished adding detail to your cell, click on File and Save then close the tab. You can now go back to WorldEd and repeat the process with each other cell, once complete come back to WorldEd, click on File and Generate Lots. Your world detail has now been saved and can be seen in game. Any time you make changes to your map and want to test it in game you will want to re-copy all the .lotpack, .lotheader and .bin files along with your spawnpoints.lua and objects.lua into the folder structure you created in the step above "Getting It In Game", overwriting old files as you go, then copy into: C:\Users\YourUsernameHere\Zomboid\mods as you did before, again overwriting if asked. Step 6) Zoning Your Map Spoiler A - Foraging and Loot Respawn Zones Find the .pzw file for your map mod (generally in the parent folder to your mods .lot files) and open it in a text editor (e.g. Notepad). Look for the line(s) that starts with "<bmp path= ...", after the last one, paste this chunk of code: Spoiler <objecttype name="TownZone"/> <objecttype name="Forest"/> <objecttype name="DeepForest"/> <objecttype name="Nav"/> <objecttype name="Vegitation"/> <objecttype name="TrailerPark"/> <objecttype name="Farm"/> <objectgroup name="TownZone" color="#aa0000" defaulttype="TownZone"/> <objectgroup name="Forest" color="#00aa00" defaulttype="Forest"/> <objectgroup name="Nav" color="#55aaff" defaulttype="Nav"/> <objectgroup name="DeepForest" color="#003500" defaulttype="DeepForest"/> <objectgroup name="Vegitation" color="#b3b300" defaulttype="Vegitation"/> <objectgroup name="TrailerPark" color="#f50000" defaulttype="TrailerPark"/> <objectgroup name="Farm" color="#55ff7f" defaulttype="Farm"/> Save the file and close it. It is possible that your pzw file will already contain this code, in which case it is not necessary to add it again. Open TileZed and then WorldEd and load your world, dbl click on the cell you want to add foraging to. Click the "create object" button at the top of the window. At the bottom of the window you will see 2 selection boxes ("Level: 0" and "Obj Grp: <none>") Click on "Obj Grp <none>" and you will see the list of foraging zones you can add to the world. Select the type you want, you can then draw a rectangle on the game world by clicking and holding left mouse button. You can add multiple rectangles of any type and size to each cell, allowing you to be as specific or general as you want. Once done, save the cell, close it and move on to the next. These zones are used for respawning loot and new zombies, the nav zone is used for zombie horde migration, basically marking the path of least resistance through a town/area. More specifically, only buildings that are within "TownZone", "TrailerPark" or "Farm" zones will be allowed to respawn loot. B - Vehicle Zones Adding vehicle zones is very similar to adding the forging zones. Simply add the following code to your map mods' PZW file the same way as you did for the foraging zones above. Again, if your pzw file already contains this code then there is no need to add it again. <objecttype name="ParkingStall"/> <objectgroup name="ParkingStall" color="#85929e" defaulttype="ParkingStall"/> List of vehicle zone names to use in WorldEd: bad good medium sport farm junkyard trafficjams trafficjamn trafficjame trafficjamw rtrafficjams rtrafficjamn rtrafficjame rtrafficjamw police ranger fire mccoy fossoil postal spiffo radio ambulance burnt The first group is the most common type of vehicle zones used. The second group are for traffic jams pointing in specific directions to immitate the flow of traffic. The ones prefixed with r will spawn less than the regular trafficjam zones. The third group are specific zones for the type of vehicles listed, they are still also spawn random cars but will also spawn the vehicle listed. The final one will add random burn out vehicles. Vehicle zones should be placed as a multiple of 4x3 tiles (4x3, 8x6, 28x3 etc) with 4x3 being a single vehicle, 4 being its side and 3 being its front/back. Once done, load your map mod up in WorldEd, open a cell and add your new vehicle zones as you would foraging zones. Whenever you add a zone you need to use the objects panel on the left of the WorldEd window to give the zone a name (use the names listed above) that will be visible in WorldEd as a tag over the zone, making it easier to keep track of what you have placed where, if these are left blank then the game will default back to grabbing random vehicles from the ParkingStall zone. Example: After you have added vehicle zones to all of your cells, save your map. If you are having trouble with your vehicle zones, you can always take a look at the vanilla objects.lua within the muldraugh folder of your zomboid install, once opened just search for "ParkingStall" to see examples of vehicle zones used in the vanilla vehicle branch. C - Water Zones As above, the first thing you want to do is add the needed code to your map mods' .pzw file, if already present there is no need to add the code snippets again. Look at the beginning of your pzw file and find where the "propertydef"' lines are and add the first chunk of code to the end of that block, same for the "template" and "objecttype" chunks, find their respective blocks and add to the end. Spoiler <propertydef name="WaterDirection" default="0.0"/> <propertydef name="WaterSpeed" default="0.0"/> <propertydef name="WaterGround" default="false"/> <propertydef name="WaterShore" default="true"/> <template name="WaterFlowN"> <property name="WaterDirection" value="0"/> <property name="WaterSpeed" value="1.0"/> </template> <template name="WaterFlowS"> <property name="WaterDirection" value="180"/> <property name="WaterSpeed" value="1.0"/> </template> <template name="WaterFlowE"> <property name="WaterDirection" value="90"/> <property name="WaterSpeed" value="1.0"/> </template> <template name="WaterFlowW"> <property name="WaterDirection" value="270"/> <property name="WaterSpeed" value="1.0"/> </template> <template name="WaterZone"> <property name="WaterGround" value="false"/> <property name="WaterShore" value="true"/> </template> <objecttype name="WaterFlow"/> <objecttype name="WaterZone"/> Now you will see 2 new zones in WorldEd in the same place your other zones reside, WaterFlow and WaterZone. WaterFlow zones are single tile-sized objects that you can place down on any body of water to make it flow in a given direction and at a given speed, any water tile connected to the tile you placed the zone on in a given cell is affected. You can then follow the flow downstream adding more WaterFlow zones to change its direction/speed to match the landscape/route the river/stream takes. Here's an example from the vanilla map: WaterDirection is in degrees with 0 being North and 90 being East etc. WaterSpeed goes from 0.0 to 1.6. The second new water zone is.... WaterZone. WaterZones allow you to play/remove with the blends that you will normally see where water meets land. This allows you to do things like have pools without the water in the pool creating a shore-like blend with the tiles next to it, which obviously for a pool, wouldn't make sense, here is an example from the vanilla world where a WaterZone has been used is this exact way, notice how the WaterGround and WaterShore properties are both set to false: It might be a little hard to tell from the picture but the WaterZone completely covers the pool and all tiles bordering it, allowing it to remove the shoreline blend from said tiles. You can play with the settings and placement of WaterZones to get different effects/looks depending on your needs. D - Zombie Zones Zombie Zones allow you to specify specific costumes for zombies that spawn within certain areas on your map (such as in and around buildings). As you did for the water zones etc first you need to add the following code to your map mods' .pzw file. Add the objecttype line at the end of the existing ones, same for the objectgroup line: Spoiler <objecttype name="ZombiesType"/> <objectgroup name="ZombiesType" color="#555500" defaulttype="ZombiesType"/> As before you will now have a new zone in WorldEd called ZombieType, you can select it and place zones as usual, the larger your zones the better chance of zombies spawning within them. These zones do not add "extra" zombies, they just affect zombies that spawn within them. Each ZombieType zone must be named, similarly to vehicle zones, the list of current ZombieType zone names is: Spoiler School Prison VariousFoodMarket Wedding Fossoil Offices Seahorse Dinner Restaurant Doctor Pharmacist FarmingStore Police ConstructionSite Gigamart Bank FancyHotel Spiffo CarRepair Factory Gas2Go ThunderGas McCoys TrailerPark CountryClub Athletic Spa PizzaWhirled Pony Jays Survivalist Boxing CoffeeShop Butcher Baseball StreetSports FireDept NursingHome Church Football Rocker PileOCrepe Bar Nightclub Army Above you can see an example of 2 Factory ZombieType zones and 1 TrailerPark ZombieType zone. The factory zones have been made to mainly only affect the zombies that spawn inside the buildings where as the trailer park zone has been made to cover the enitire park. E - Story Zones Story zones allow you to add small "scenes" to your map, such as a camping trip "gone wrong" as well as some others. As with the previous zones we first need to start off by adding the code snippets for these new zones to our maps .pzw file, once again add the objecttype line to the end of that section of code and the same with the objectgroup line, and if they already exist, they do not need to be added again: Spoiler <objecttype name="ZoneStory"/> <objectgroup name="ZoneStory" color="#ffffff" defaulttype="ZoneStory"/> You can now use the regular object tool to add Story Zones to your map. Best practice is to make the zone at least 10x10 tiles but you can also make them much larger to add a bit more randomization as to where they spawn in your zone. The zones themselves, like other zones do not guarantee a spawn of a story, only a chance. There are currently 3 different Story Zones used in vanilla, just like with vehicle zones and zombie type zones you will want to name each zone one of the following: Spoiler Lake Forest Beach As you can imagine, each one spawns vehicles/items/zombies you might expect to find in a "scene" from a zone of that type (eg. a bunch of tents, a campfire and a zombie eating some hiker/camper corpses). Above you can see an example of a Forest story zone and a Lake story zone. F - Loot Zones The new loot zones work alongside the new loot distribution system to allow us to take loot customization to a whole new level, 2 identical houses, but one with a loot zone over the top can produce wildly different loot spawns if you want it to. You do not need to add any loot zones to your map but they will offer wider loot variety and easier control of it. As with the previous sections, you will first need to add the code for these new zones to your map mods .pzw file: Spoiler <objecttype name="LootZone"/> <objectgroup name="LootZone" color="#ff00ff" defaulttype="LootZone"/> You can now add loot zones to the map the same way as any other zones. There are currently only a few zones used in the vanilla game (Rich, Poor, TrailerPark and Army), with more on the way, but you can easily create and use your own loot zones too. Here is a seperate guide about customizing loot for your map mod: Once all cells have had their zones added close any cells left open so you are back to the main world overview in WorldEd. Click on File and the Generate Lots>All Cells. If they aren't already then make sure your path to your lots directory and zombie spawn image are complete. Then for your tiles definitions folder you want to point that to the media folder inside your Project Zomboid installation folder (steam>common>... etc). Once done, click ok. Click File and then "Write spawn points to lua", then click on File and click "Write objects to lua". G - Map Zones Build 41.6 introduced the new in-game mapping system which allows your map to be procedurally drawn from a top down and an isometric view in game. All it requires is to tag your buildings in buildingEd with a type (commercial, industrial etc) and to add some simple zones over your roads/trails. There is a simple standalone guide on how to add these and get your map mod working with the new in game system here: Step 7) Uploading to steam workshop Spoiler Create a folder (anywhere for now, desktop is handy) with the name of your mod (e.g MyMapMod), place your mods preview picture (named preview.png) and a .txt file called "Workshop" which includes the following code: Spoiler version=1 title=Your Mod Name Here description=Your mod description here description=Second line of your mod description here (you can add more description= lines if you like) tags= visibility=public then save the file. Within the same folder as these 2 files create a new folder called "Contents", and inside the Contents folder add another folder called "mods". Inside this folder is where you want to copy and paste your mods main folder (the one you have been placing into c:\Users\Yourusernamehere\Zomboid\Mods when you test your mod in game). Once this is done cut/copy/paste the entire folder structure into your C":\Users\YourUserName\Zomboid\Workshop" folder and load up PZ. Click the "Workshop" button towards the bottom left and the click "create and update items", then select your mod (if it doesn't show dbl check you added it to the correct folder which will be shown at the top of the screen). Make sure the items details are correct and then press next, your mod will then be uploaded to steam workshop (wait for the upload confirmation)and should be viewable within the hour. You now have a map mod on steam workshop! Anytime you update your mod, simply copy/paste the updated files over the existing ones in your "C:\Users\YourUserName\Zomboid\Workshop" folder and follow the above step again from loading up Project Zomboid, anyone subscribers will have the update pop up in their downloads automatically. Tips Spoiler Map Image Creation: If you are using paint.net, I recommend the Selective Palette plugin. You can choose a palette of colors and all pixels in your image will be assigned to the closest color. Find it here: http://forums.getpaint.net/index.php?/topic/8043-curtis-plugin-pack-update-for-354/ - Ciber Ninja More Coming Soon FAQ's Spoiler Coming Soon Other Helpful Guides Spoiler Building Making - Current Room Definitions How To Add Custom Texture Packs And Tile Definitions Blackbeard06's Video Mapping Tutorial - How to create lootable maps for your map mod How to customize Loot Spawns Big thanks to Capt_Paradox, Blackbeard06, Suomiboi, Thuztor and the whole modding community ❤️
-
****OUTDATED**** NEW TECHFAQ HERE: http://theindiestone.com/forums/index.php/topic/5832-tech-faq-feb-19-2014/